にゃん吉です。
本日はGoogle AdSenseの動画配信日でした。
早速チェックしたところ、先日もアドセンスが推奨していた追尾広告について話がありました。
この追尾広告がアドセンスでは有効であるというのです。
【追記があります】「注意」をご確認ください。

今回は、はてなブログで追尾広告を設置をしましたので、その共有です。
参考にさせていただいたのは、こちらのブログ様の記事です。
clean-copy-of-onenote.hatenablog.com
はてなのこういうところが素晴らしいですよね。
ちゃんと先人の方がいらして記事にしてくださっています。
とても参考になりました。
▽目次です▽
アドセンスの追尾広告とは
この記事をスマホでご覧になられている方にはわからないんですけど、PCでご覧になると非常にわかりやすいです。
現状私のブログのサイドバーの下に設置しておりますのが、追尾広告です。
私のサイドバーメニューはこの順番です。
私は1番下に設置しました。
- スポンサーリンク
- プロフィール
- 検索
- 最新記事
- 注目記事
- カテゴリー
- 月間アーカイブ
- ブログランキング
- サイトについて
- 「追尾広告」
ちょっとメニュー多いので、あとで整理するかもです(笑)。
Googleは、ここのところの自粛要請でリモートで仕事をするケースも増え、PCでサイトを見る機会が世界的にアップしていると言ってました。
Googleはそこを見逃さないんですね
追尾広告の良さは視認性があがるという点で、アドセンスはこの視認性を重視しています。
認知されていくことが大事ですから、テレビの広告でも同じですよね。
そのうち興味が出てくればクリック⇒成約に繋がります。
アドセンスで広告コード取得
まずはサイドバーに設置するためのコードを取得します。

↓

「広告ユニット名を入力」⇒「縦長タイプを選択」⇒「レスポンシブ」で作成します。作成ボタンは右下です。
次の画面でコードが表示されますので、それをコピー。
これで追尾広告のコードの準備ができました。
はてなでの追尾広告の設置方法
このコードが必要になります。
2ヵ所必要です。
①HTML
HTMLの入力コードです。
- <div class="sticky">
- 追尾広告のアドセンスコード
- </div>
はてなの「デザイン」⇒「カスタマイズ」⇒「サイドバー」
ここで「モジュールを追加」をクリック
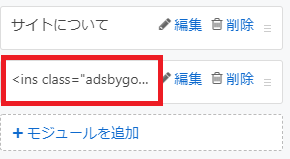
そこの「HTML」の項目に、上記のコードを貼り付けます。

「適用」をクリックすると、カスタマイズのメニューの表記がこれになります。

ですが、ブログ本体には表示されませんのでご安心ください。
②CSS
CSSに入力するコードです。
- .sticky{
- margin-bottom: -10000px;
- position: -webkit-sticky;
- position: sticky;
- top: 10px;
- }
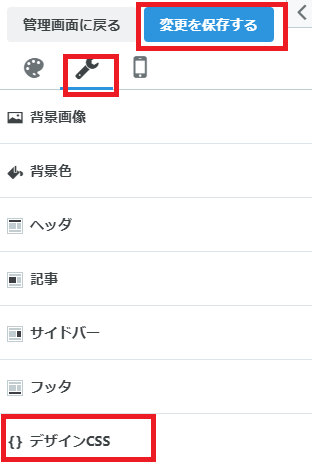
CSSもそのまま「デザイン」⇒「カスタマイズ」上にある「デザインCSS」に上記のコードをそのまま入力します(コピペでOK!)。
いろいろ入れている方は、1番最後に入力すればいいと思います。

入力したら、「変更を保存する」をクリックして終了です。
ブログのトップ画面や記事のページを開いてスクロールをすると広告が配信されています。
注意!
実はこの方法で入れると、レスポンシブ対応が出来なくなることに気がつきました。
デザインが崩れてしまうのです。
私はBrooklynを利用しているのですが、スマホの「レスポンシブデザイン」のチェックをはずしました。
これで両方いけるのですが、そうするとPCのデザインが生かされなくなります。
手動で設置という面倒なことが出て来ます。
私はそれでも全然OKなのですが、嫌な方はご注意ください。
スマホのメニューが簡素化されていました。ここにアフィリエイトを貼っていたりすると支障が出ると思いますので、必ずスマホでチェックしてください。
こう言う時だからこそ出来ることはやっておく!
アドセンスがわざわざ動画で配信するくらいには重要視していますので、ぜひ取り入れた方がいいと思います。
私ははてなの分はすべてやりました(笑)。
時間もかかりませんし、簡単に出来るのでぜひぜひ取り入れたいです。
本当に簡単ですので、アドセンスユーザーは実施してくださいね。
▽こちらの記事もどうぞ▽