にゃん吉です。
ワードプレスの画像圧縮のプラグイン「Imagify Image Optimizer」の設定をしました。
その設定方法と使用感のお話です。
前回の記事で「GoogleサーチコンソールからAMPの警告が来たよ」と話しましたが、今回はそのために使用することにした「Imagify Image Optimizer」の設定方法です。
すごく人気の高いプラグインなので使用している方も多いと思いますが、今後他のサイトで利用する可能性があるため備忘録として記しておきます。
▽目次です▽
- 「Imagify Image Optimizer」は英語表記のみのプラグイン
- Imagifyにアカウント登録
- ①Imagifyにアカウント登録をする
- ②API keyの入力
- ③Imagifyの設定
- Optimizationの設定方法
- ワードプレスのメニューにツールバーの表示
- 過去画像を一気に圧縮したい場合
- Imagify利用の注意点
「Imagify Image Optimizer」は英語表記のみのプラグイン
Googleで検索をすると、「Imagify Image Optimizer」はやたらと最強圧縮プラグインという文字を目にしました。
さ、最強なのか。。。全然知らなかったよ。
そんなことは気にせず、プラグインをインストールします。

そして「有効化」のボタンをクリック!
Imagifyにアカウント登録
「Imagify Image Optimizer」を利用するには、アカウント登録をしなければなりません。
「有効化」をクリックすると、いきなりこの画面になります。
▽

では順番に説明していきます。
①からいきましょう。
①Imagifyにアカウント登録をする
「Sign up, it's free」をクリックすると、メールアドレスを登録する画面に切り替わります。
ここにメールアドレスを入力して送信。
▽

メール送信済みの画面が出ますので、返信のメールを待ちます。
そこに「API KEY」が掲載していると書かれてます。
受信したメールの内容はこれ。
▽

上記の「Please confirm it by clicking the link below within the next 30 days:」は、30日以内にクリックしてねという意味です。
忘れずにクリックしておきましょう。
その下の赤の枠線内にAPI keyが明記されています。
その上の文章は「To start to optimize your images and preserve the web forest here is your API key:」は、Imagifyを開始するためにはこのAPI keyが必要です、と書かれています。
②API keyの入力
プラグインの②「I have my API key」をクリック。
表示された画面に、コピペしたAPI keyをを入力し「SIGN UP」をクリックして送信。
▽

すると成功したという画面になります。
▽

③Imagifyの設定
いよいよセッティングです。
▽

①OPTIMIZATION LEVEL
画像圧縮のレベルです。
デフォルトは「AGGRESSIVE」になります。これでも結構圧縮されますが、もっと圧縮したいのであれば、「ULTRA」も選べます。
Imagifyは個別で圧縮出来ますので、ここはデフォルトの「AGGRESSIVE」のままでいいです。
②Auto-Optimize image on upload
ワードプレスに画像をアップロードした際に、自動で圧縮をするかどうかということです。
非常に便利な機能なので、チェックを入れておきます。
③Backup original images
ここにチェックを入れておくと、元の画像のデータに戻したい時にすぐに戻せます。
チェックを入れないと元データがなくなっているので、自身でアップロードし直さないといけなくなるという2重手間になります。
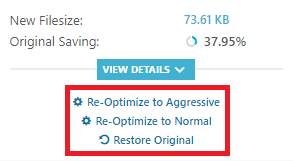
▽

上記のように「ULTRA」にして画像が荒くなって嫌だなと感じたら、オリジナル・ノーマル、アグレッシブに戻せます。
チェックをいれないと、ここに上記のような選択が出てきませんので要注意です。
バックアップはあった方がいいです。
④Keep all EXIF data from your images
「EXIF data」とは、撮影した際の条件のデータのこと。
つまり、撮影した日時、カメラの機種や画素数、感度などの情報が明記されています。
チェックを入れておくとそのデータが表示されるということ。
なので、ここはチェックを外したままにしておきましょう。(デフォルトはチェックが入ってません)
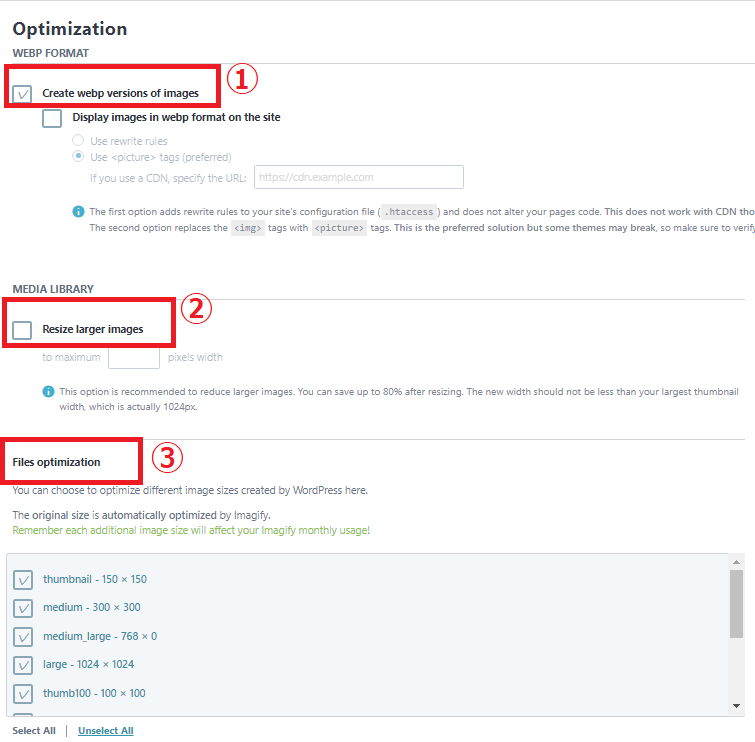
Optimizationの設定方法
この画面になります。
▽

①Create webp versions of images
WebpはGoogleの開発した画像のフォーマットです。
調べたら、Safariには対応していないという情報を見たので、チェックを外しました。(デフォルトはチェックが入ってます)
対応するにはWPのcssを変更しないといけないみたいです。
②Resize lager images
画像の幅の上限設定になります。
「900~1000」くらいに設定しておけばいいようです。私は「1000」にしました。
③Files optimization
サムネイル画像の圧縮をするかどうかの項目になります。
アイコンやサムネイル画像は元々小さいサイズなので、よっぽど大きなサイズではなければ圧縮する必要はないように思います。
圧縮する量を減らすことも大事!←のちほど説明します。
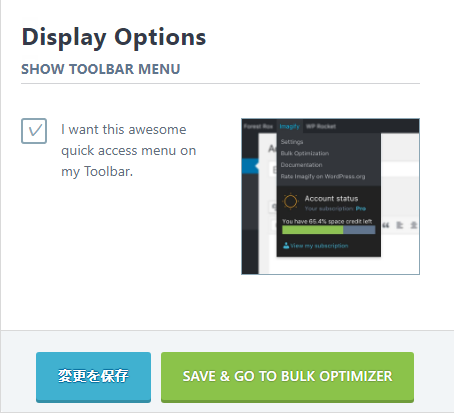
ワードプレスのメニューにツールバーの表示
これはデフォルトのままでいいと思います。
▽

こんな感じ。
▽

ワードプレスの上部のメニューに表示されるようになります。
これでどのくらいの圧縮の容量があるのかを見れます。緑の部分がどんどん減っていくと無料分が終わるということ。
設定は以上になります。
画像をメディアでアップロードした際、画像の詳細表示にすると「Optimize」のボタンが表示されているので、それを押せば圧縮開始になります。
自動圧縮されている場合は、アップロードした直後から圧縮されます。
過去画像を一気に圧縮したい場合
ワードプレスの左側のメニュー⇒メディア⇒Bulk Optimizationをクリック。
▽

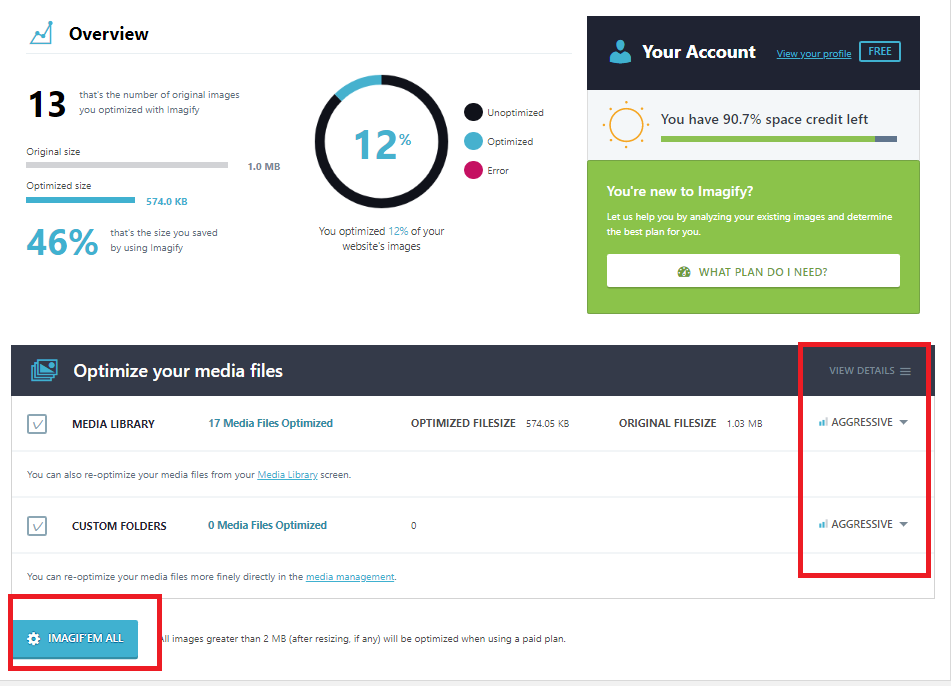
するとこの画面になります。
▽

右下に圧縮レベルがあります。デフォルトは「AGGRESSIVE」になってます。変えたい場合はここで変更。
そして、「IMAGIF'EM ALL」を押せば開始されます。
画像の量や圧縮サイズによって時間を要しますし、圧縮中は画面をそのままにしておく必要があるので、時間のある時に行うといいでしょう。
ここでの注意は過去画像を一気に圧縮すると、無料の容量を超えてしまう可能性が大です。
有料化をするのであればそのまま一気に圧縮でいいですし、気にされる方は少しずつ自分でやっていってもいいと思います。
画像が多い場合は、有料化を覚悟して一気にやってしまうといいでしょう。
Imagify利用の注意点
圧縮に関しては文句なしに使いやすいです。
欠点は無料の枠があるということ。
無料の範囲:1ヵ月25MBまで!
アップロードの画像の容量の大きさによりますが、無料の範囲の目安としては月200~250枚前後となります。
これからデイリーで利用する分には、200枚だとしても1日6枚程度アップロードできます。
普通に利用する分には無料で構わないでしょう。
ただし、上記の過去分を一気にとなると250枚で済むのかどうか。
長年運営しているともっと画像があるのが現状です。
そこで有料して利用するというのも1つの解決方法になります。
有料化は毎月の定額はなく、1回ずつで可能となってます。
1番安くて、1ヵ月1GBの$4.99です。(2019年9月3日現在)
日本円で500円ちょっとになります。
500円で一気に約10,000枚の画像を圧縮することができます。
その辺りはご自身の画像の分量と要相談ということになりますね。
500円ちょっとで快適になるのであれば、ケチるほどでもないと思います。
これで画像を気にすることなく、1200px画像をアップロード出来ます♪
▽こちらの記事もどうぞ▽