にゃん吉です。
今回はエクセルデータをワードプレスでキレイに反映させる方法です。
はてなブログでも有効ですので、併せてお話していきます。
ブログでエクセルの表を貼り付けたい時ってありませんか?
単なる表であれば、ワードプレスでもはてなでも表示されます。
ただし色付きでキレイに作成したデータを反映させるとなると、ワードプレスの場合はプラグインを利用する必要がありまし、はてなでもおそらくcssの書き換えが必要になってくると思います。
今回はプラグインを使用しない方法でエクセルデータを反映させる方法になります。
ワードレプレスでもはてなブログでも利用化の方法です。
▽目次です▽
- プラグイン「TinyMCE Advanced」を使用したくない理由
- エクセルデータのために「TinyMCE Advanced」を入れてみたものの…
- エクセルデータをhtmlで保存しデータを書き換える方法をやってみる
- 「リボンの君とHTML」エクセルデータをhtmlデータ化できるソフトを発見!
- Vectorから「リボンの君とHTML」をダウンロード
- 「リボンの君とHTML」の使用方法 ワードレプレスでもはてなでも利用化!
- 「リボンの君とHTML」でエクセルデータをワードレプレスへ反映させる
- 「リボンの君とHTML」の注意点
- はてなブログでも同様に利用
- 「リボンの君とHTML」の利点
プラグイン「TinyMCE Advanced」を使用したくない理由
皆さんはワードプレスのプラグインをどのくらい利用していますか?
私は極力使いたくないという方針で運営しています。
プラグインをたくさん利用していますと、不具合が生じやすくなりますし、プラグイン同士の相性もあったりで面倒なことになりかねません。別にすごく詳しいわけでもないので、トラブルが起きる確率は最小限に抑えておきたいのです。
私はプラグインは10個以内と決めてまして、それ以上はなるべく入れたくないのです。
セキュリティ関係と解析のプラグインをいれてますけど、それだけも8個ほど。
もう入れたくない!(笑)。
そのため、「TinyMCE Advanced」は利用したくなかったんです。
エクセルデータのために「TinyMCE Advanced」を入れてみたものの…
背に腹は代えられないので、「TinyMCE Advanced」を実際入れてみました。
そうしたら、ビックリ!
エクセルデータを貼り付けられるのかと思いきや、「TinyMCE Advanced」を使ってエクセルデータを作成するのものだったのです。
▽

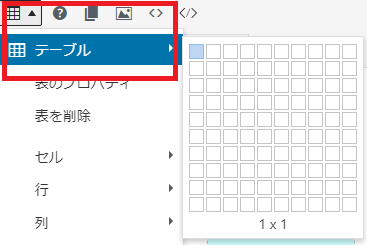
上記の記事作成ツールバーに「テーブル」というメニューがあります。
これを利用してエクセルのような表データを作成していくのです。
たぶん慣れればいいんでしょうけど、慣れるまでが面倒くさい。
今の自分には時間がもったいないので、「TinyMCE Advanced」で作成する時間が惜しいのです。
そのため、プラグイン「TinyMCE Advanced」は却下です。
エクセルデータをhtmlで保存しデータを書き換える方法をやってみる
次に行き当たったのが、エクセルデータをhtmlで保存をし、データの不要な部分を削除し、必要な項目を加えるという方法を見つけました。
これがムズイ!
保存までは誰でも出来るのですが、データの削除と付けたしの部分が説明のとおりにいかないという罠。
エクセルデータのソースコードに、cssデータを付けたし、いらない部分を削除する。
このcssを入れる箇所が参照したサイトどおりじゃないので、意味不明に(笑)。
削除する箇所もよくわからず。
もうお手上げ状態でした。
結構時間をかけて悪戦苦闘しましたが、ワードプレスで反映されるのはエクセルの表ではなく、ただのソースコードという。。。(^_^;)
センスないので止めました!
「リボンの君とHTML」エクセルデータをhtmlデータ化できるソフトを発見!
どうしてもデータを使用した記事を作成したかったので、さらにネットで検索しまくります。
たぶん上記のことをやり出して、ほぼ半日以上は費やしたと思います。
特に、上記の「エクセルデータをhtmlで保存しデータを書き換える方法」はめちゃくちゃ時間掛かりましたし。
そこでようやく見つけたのがエクセルデータをhtml化できるソフトです。
それは「リボンの君とHTML」!
コレよ、コレ!
私が求めていたのは、簡単にエクセルデータをワードレプレスに貼り付けてしまうというもの。
データを書き換えたり、表を作成したりすることなく、ただ単にコピペでキレイな表が反映されればいいだけなのです!
それを可能にしたのが、「リボンの君とHTML」なのです。
Vectorから「リボンの君とHTML」をダウンロード
私はVectorさんから「リボンの君とHTML」をダウンロードしました。
一応念のためにダウンロード後は、ファイルを開く前にセキュリティソフトでチェックをしました。
変なのだったら怖いですもんね。
Vectorさんなので疑っているわけではないですけど、用心に越したことはありません。
「リボンの君とHTML」の使用方法 ワードレプレスでもはてなでも利用化!
ここからは利用方法を説明します。
めっちゃ簡単ですが、少しだけ注意が必要です。
ダウンロードしたフォルダには、「リボンの君とHTML」のエクセルと「ReadMe」という説明文書の2つのデータがあります。
早速「リボンの君とHTML」のエクセルを開きます。
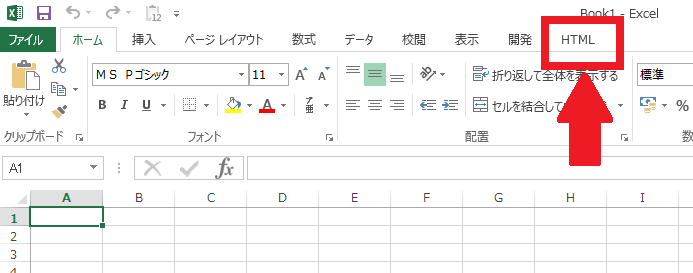
▽

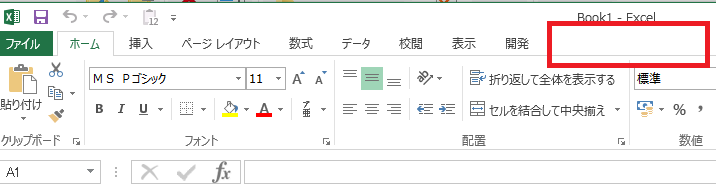
本来であれば上記の赤枠のところに「HTML」という項目があるはずなのですが、見当たりません。
これがないと単なるMicrosoftのエクセルです(笑)。
①その場合は以下の手順で「HTML」の項目が出てきます。
▽

情報⇒オプションをクリック。
▽

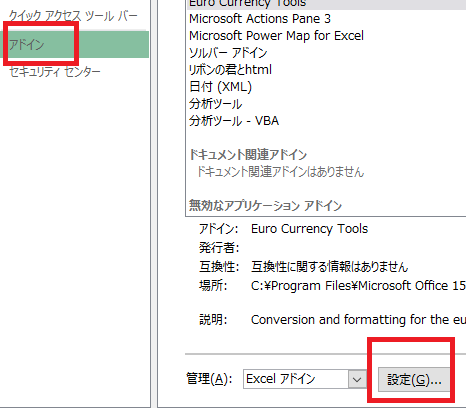
アドインをクリック⇒設定をクリック
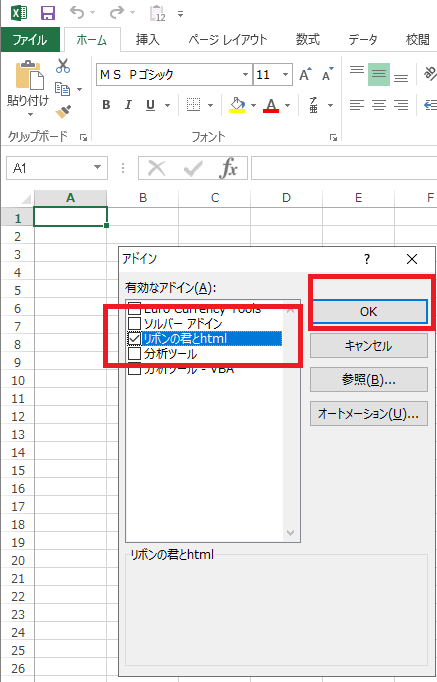
②画面が変わりアドイン選択の画面になります。
▽

ここで「リボンの君とhtml」にチェックを入れて「OK」をクリック。
③すると、「HTML」の項目が表示されます。
▽

「リボンの君とHTML」の「HTML」タブが表示されない場合の対処法
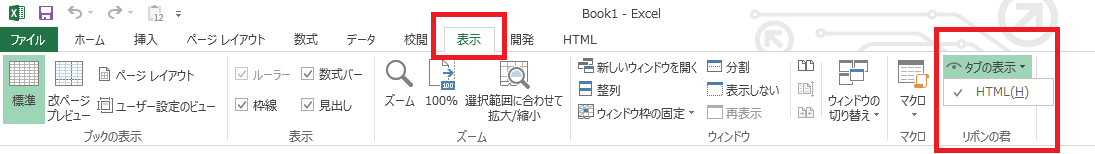
これでも「HTML」の項目が表示されない場合は、「表示」のタブを開くと、右端に「タブの表示」の項目がありクリックすると、「HTML」の項目が出てきますので、それをクリックすると「レ」のチェックが付きます。
▽

「HTML」の項目の項目が出てきたら、あとは簡単に設定が出来ます!
「リボンの君とHTML」でエクセルデータをワードレプレスへ反映させる
手順です。
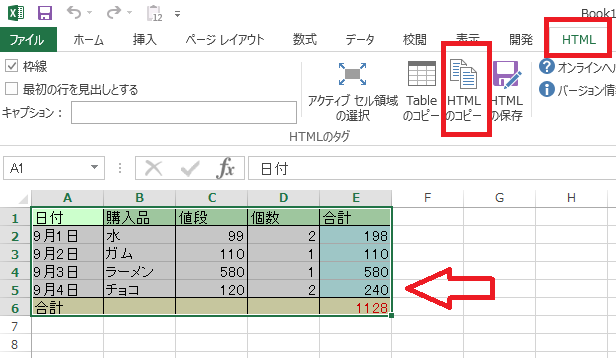
▽

①「HTML」のタブをクリック
②エクセルデータを選択
③「HTMLのコピー」をクリック
これでエクセルのHTMLデータはコピペで来てます。
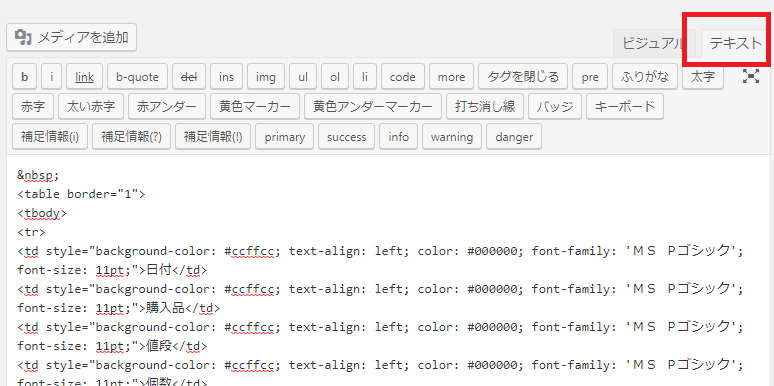
ワードレプレスのテキストに貼り付けます。
▽

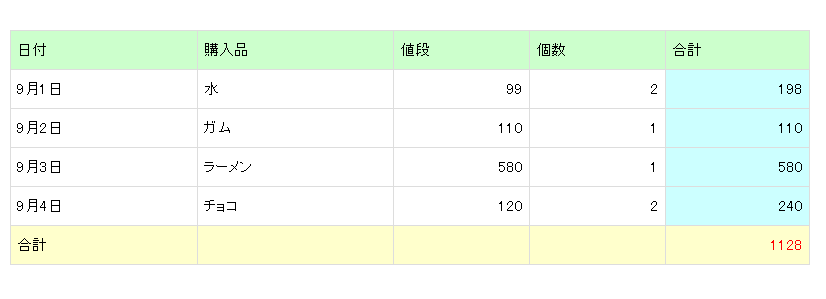
こんな感じ。
サイトではこういう風に表示されてました。
▽

う…嬉しい…。
半日以上かけた回がありました。
これで完成です!
「リボンの君とHTML」の注意点
これは私だけかもしれないのですが、エクセルを開くたびに「HTML」の項目が消えてます。
その場合は上記の手順をしていけば、「HTML」の項目が出てきますので焦らないでください。私は焦りましたけど(笑)。
◆「HTML」の項目の出し方のおさらい
- 情報⇒オプションをクリック
- アドインをクリック⇒設定をクリック
- アドイン選択の画面で、「リボンの君とhtml」にチェックを入れて「OK」をクリック
- これで「HTML」の項目が表示去れない場合は、「表示」のタブを開く。
- 右端に「タブの表示」の項目をクリック⇒「HTML」の項目をクリックすると「レ」のチェックにがつく。
- 「HTML」の項目が表示される。
はてなブログでも同様に利用
当然はてなブログでも「リボンの君とHTML」は利用できます。
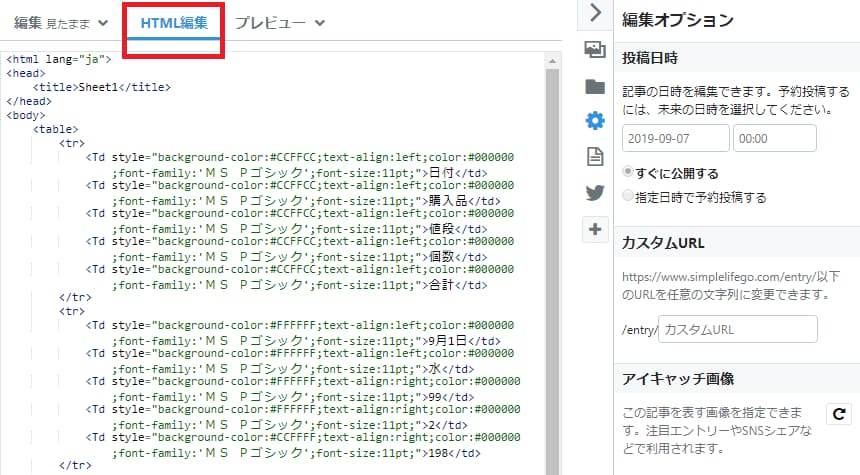
▽

「リボンの君とHTML」でエクセルのHTMLデータをコピーし、それを「HTML編集」の画面にコピペするだけです。
出来上がりはこんな感じに表示されます。
▽

キレイに反映されてますね。
キャプチャーを取っての画像圧縮をかけているので、ちょっとぼやけているのはご勘弁ください。
実際にはワードプレスの表のように綺麗に反映されます。
「リボンの君とHTML」の利点
なんといってもエクセルデータがHTMLをクリック1つで出来ること。
しかもそれをHTML編集画面にコピペするだけ。
自分が作成したエクセルデータがそのまま反映することが出来ることが強みです。
色付けしたところもそのまま反映!
これが大きかった。
プラグインを増やしたくなかったですし、万々歳です。
この記事作成後、あまり必要がないので「TinyMCE Advanced」は削除です。
この情報に行きつくまで半日以上を費やしたので(笑)、エクセルデータを簡単にワードレプレスやはてなブログに活用されたい方のお役に立てれば幸いです。
▽SEO対策記事もどうぞ▽